cara Membuat Banner Iklan dengan Photoshop
adalah image editor yang luar biasa. Selain dapat digunakan untuk mengedit dan
memodifikasi foto, Photoshop sering pula digunakan untuk mendesain banner iklan (advertising banner).
adalah image editor yang luar biasa. Selain dapat digunakan untuk mengedit dan
memodifikasi foto, Photoshop sering pula digunakan untuk mendesain banner iklan (advertising banner).
Pada dasarnya, kita bisa membuat banner iklan dalam ukuran apa pun sesuai kebutuhan atau ruang yang tersedia. Jika sidebar halaman blog/web kita memiliki ukuran 210px, maka kita bisa membuat banner dengan ukuran tersebut.
Meskipun demikian, ada beberapa ukuran standar yang biasa digunakan orang ketika beriklan menggunakan banner ini, misalnya
468 x 60 pixel (full horizontal
banner), 234 x 60 (half banner),
serta 125 x 125 (square button).
468 x 60 pixel (full horizontal
banner), 234 x 60 (half banner),
serta 125 x 125 (square button).
Informasi lebih lengkap tentang ukuran-ukuran standar ini bisa Anda dapatkan di www.theoremcreations.com.
Pada tutorial ini, saya akan memberikan langkah-langkah bagaimana membuat banner iklan berukuran 300 x 250 pixel dengan Photoshop. Iklan yang akan saya buat pada banner tersebut buat adalah sebuah rumah baca atau perpustakaan, sebut saja namanya SMAGZ, Smart and Gokilz maksudnya. :D
Sebelumnya, silakan Anda download terlebih dahulu beberapa font (jenis huruf) yang akan saya gunakan pada tutorial ini:bebas, ultra, serta Ubuntu Mono.Berikut adalah hasil akhir dari banner yang akan kita buat.

- Buatlah sebuah file baru di Photoshop dengan ukuran 300 x 250 pixel.
- Beri nilai #77a555 untuk warna Foreground dan #477625 untuk warna Background (Lebih jelasnya dapat dilihat pada spectrum kode warna). Kedua warna tersebut akan kita kombinasikan menjadi warna gradasi pada bagian latar (background).
- Aktifkan Gradient Tool pada panel box. Pada Option Bar, pilih Radial Gradient!
Selanjutnya, posisikan pointer di tengah-tengah canvas lalu tarik ke salah satu sudut untuk memperoleh tampilan seperti berikut.

- Buat garis bantu melalui menu View → New Guide. Pada kotak dialog New Guide, centang pilihan Vertical dan beri nilai 20px pada pilihan Position.

- Ulangi langkah keempat di atas sebanyak lima kali dengan pengaturan seperti berikut.


Sekarang pada area canvas akan tampak 4 garis bantu horizontal dan 2 garis bantu vertikal seperti berikut.

- Buat layer baru pada palet layer dan beri nama layer tersebut "footer".

Set warna Foreground ke hitam (#000000), kemudian aktifkan Rectangle Tool pada panel box.

Pada Option Bar pilih Fill pixels.

Selanjutnya, buatlah bentuk persegi panjang seperti berikut.

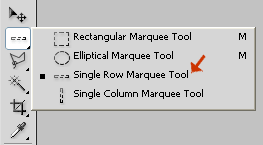
- Buat lagi leyer baru dan beri nama "liner". Pada layer liner ini kita akan membuat garis horizontal setebal 1 px dengan Single Row Marquee Tool yang dapat Anda temukan pada panel box.

Klikkan mouse tepat di bawah garis bantu horizontal kedua seperti terlihat pada gambar berikut.

Selanjutnya set warna Foreground ke #578436 kemudian tekan Alt + Delete. Perintah Alt + Delete ini digunakan untuk memberi seleksi warna yang kita tentukan pada Foreground.
Tekan Ctrl + ; untuk menyembunyikan garis bantu.

- Tekan kembali Ctrl + ; pada papan ketik untuk menampilkan garis bantu yang tadi kita sembunyikan.
- Buat layer baru lagi dan berinama "body". Pada leyer body tersebut, buatlah sebuah bentuk balok menggunakan Rectangle Tool.
Setelah gambar balok tersebut selesai Anda buat, berilah jarak sebesar 2 pixel antar garis yang tadi kita buat pada langkah ke-7 dengan gambar berbentuk balok tadi dengan cara mengaktifkan Move Tool pada Panel Box, selanjutnya tekan dua kali tanda panah yang mengarah ke bawah pada papan ketik Anda.

- Buat layer baru dan beri nama "join". Set warna Foreground ke #ba1154. Aktifkan Rounded Rectangle Tool pada Panel Box dan buatlah sebuah gambar berbentuk kotak dengan sudut melengkung seperti tampak pada gambar berikut.

Pada langkah ini kita sudah selesai mendesain bagian latar banner. Pada langkah selanjutnya, kita akan menambahkan beberapa teks pada banner tersebut yang berisi nama rumah baca, slogan, jenis-jenis buku, seruan untuk bergabung, serta nomor telepon. - Kita mulai dengan menambahkan teks berbunyi "rumah baca" pada bagian paling atas banner. Aktifkan Horizontal Type Tool pada Panel Box dan beri pengaturan pada Option bar seperti berikut. (Ubuntu Mono, Bold, 24 pt, Sharp, warna putih).


- Selanjutnya aktifkan Horizontal Type Tool kembali dengan pengaturan seperti berikut pada option bar. (Ultra, Regular, 40 pt, Sharp, warna putih).

Pada langkah ini kita akan membuat teks yang berisi nama dari rumah baca dengan menggunakan huruf kapital. Letakkan teks ini tepat setelah teks berbunyi "Rumah Baca".

- Aktifkan kembali Horizontal Type Tool dengan pengaturan seperti berikut. (Bebas Neus, Regular, 30 pt, Sharp, warna #48602e)

Buatlah slogan sesuai dengan yang Anda inginkan dan simpan setelah nama rumah baca. Perhatikan gambar berikut!

- Di bagian body tambahkan teks yang berisi jenis-jenis buku, dan pada kotak berwarna pink tambahkan teks berbunyi "Ayo gabung sekarang juga!" (atau apapun yang menurut Anda cocok). Untuk bagian footer akan kita isi dengan nomor telepon.

- Sembunyikan garis bantu dengan menekan Ctrl + ; untuk melihat seperti apa banner yang telah kita buat tadi.





Post a Comment
Belajar video editing
Note: Only a member of this blog may post a comment.